파일 업로드후에 로컬에 저장하던 과정을 네이버클라우드의 Object Storage를 사용하여 이미지를 저장 해보기로 했다.
다음은 Object Storage의 특징이다
- 인터넷 상에 원하는 데이터를 저장하고 사용할수 있도록 구축된 오브젝트 스토리지
- 객체기반의 무제한 파일 저장 스토리지
- 저장된 파일은 각 파일마다 고유한 접근 URL이 부여되어 쉽게 접근 가능
기존에 파일업로드는 로컬에 저장하면, 로컬에서밖에 이미지를 접근하지 못했는데, Object Storage 서비스를 이용하여 imgUrl을 얻을수 있는데, 권한설정을 하면 어디서든 조회가 가능하다.
먼저 버킷을 생성해야한다.
- Bucket·버킷
- 데이터 저장 공간. 연관된 객체들을 그루핑한 최상위 디렉터리
이미지를 담을수 있는 공간을 생성해보자.

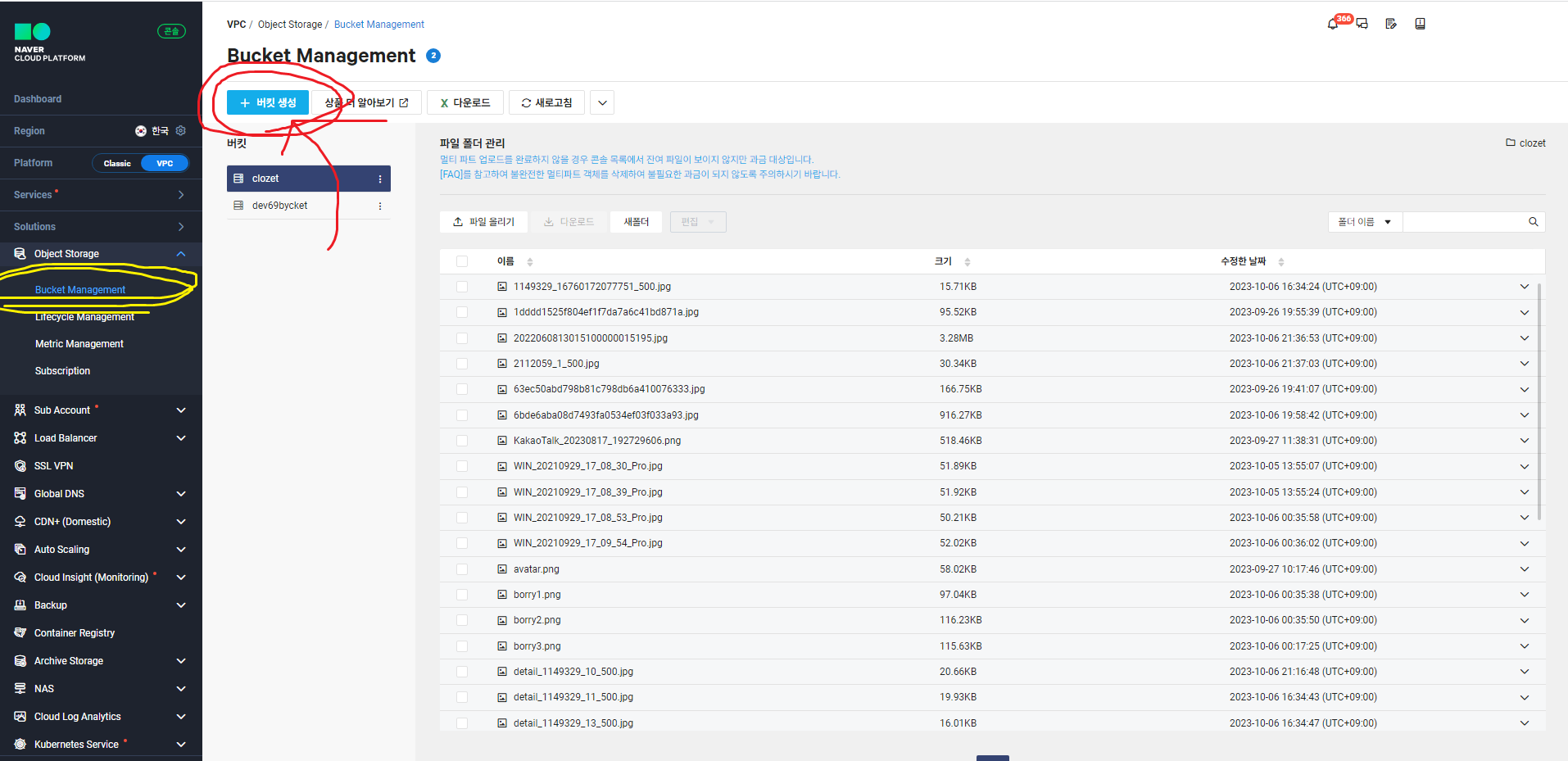
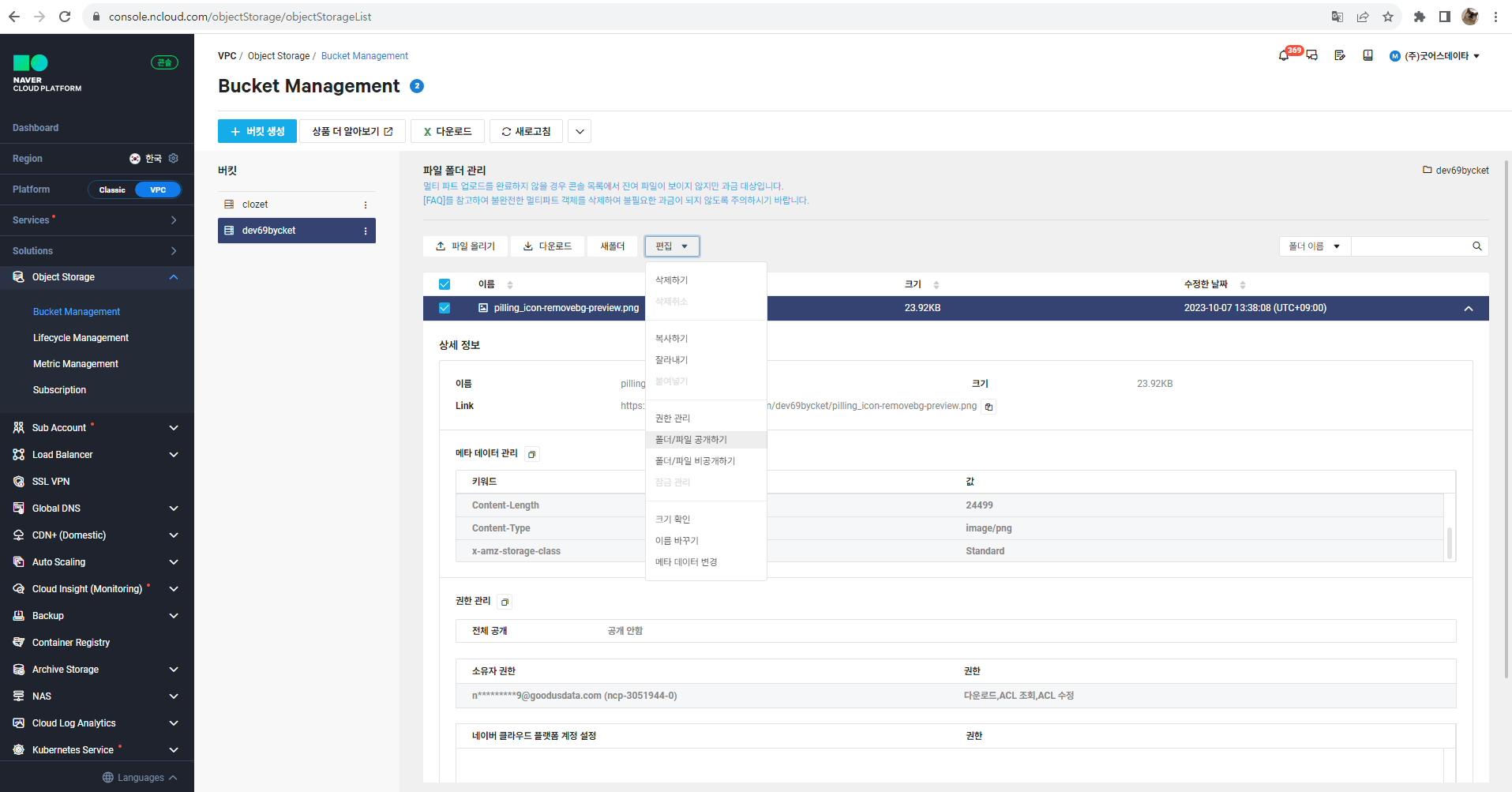
NCP의 console에 Object Storage를 선택하고 하위 메뉴인 Bucket Management에 진입한다. 버킷생성 버튼을 눌러보자.
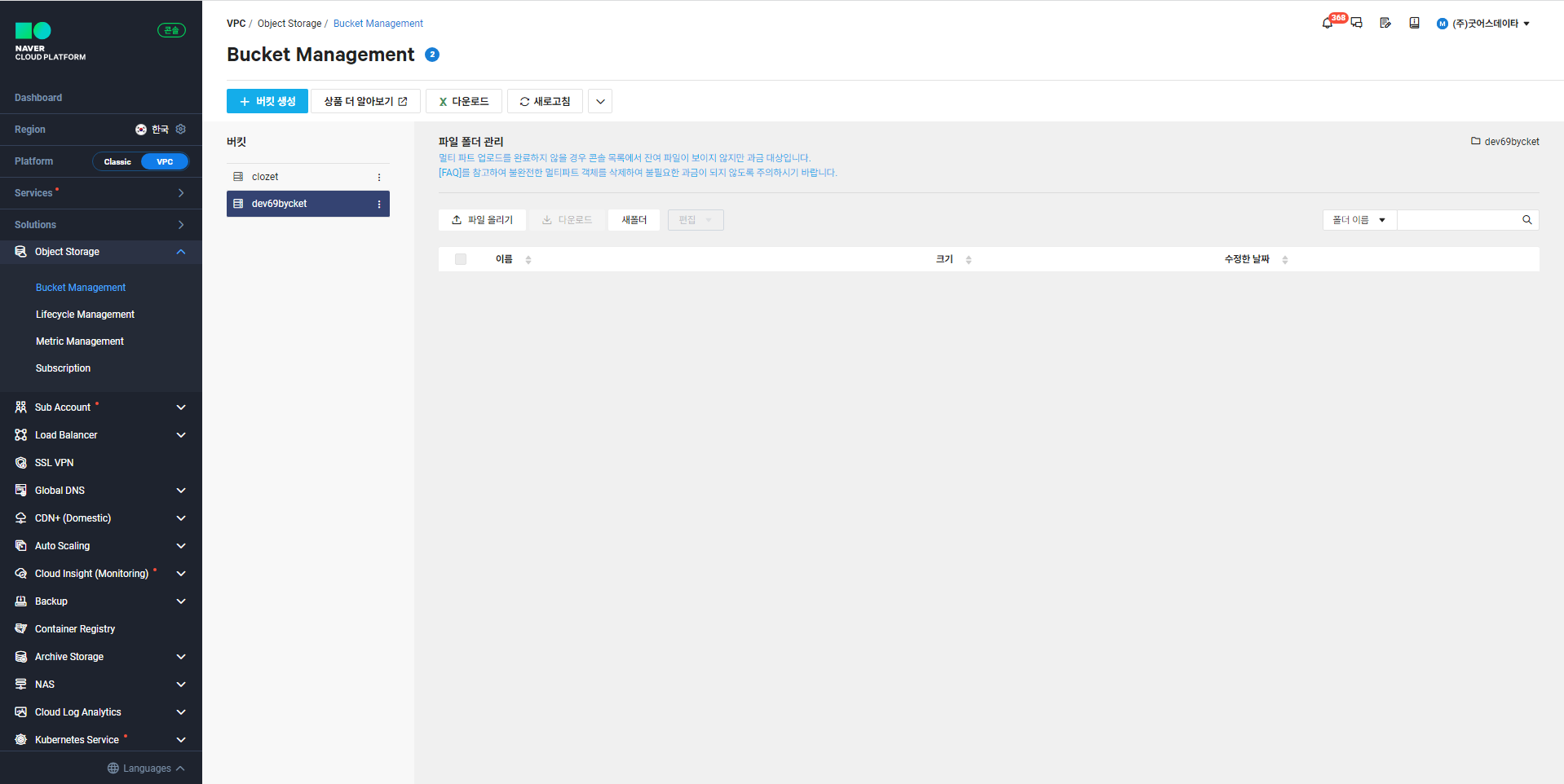
버킷 세부설정이 나오는데, 나는 default로 설정하여 생성했다. 이제 버킷생성이 완료됐다.

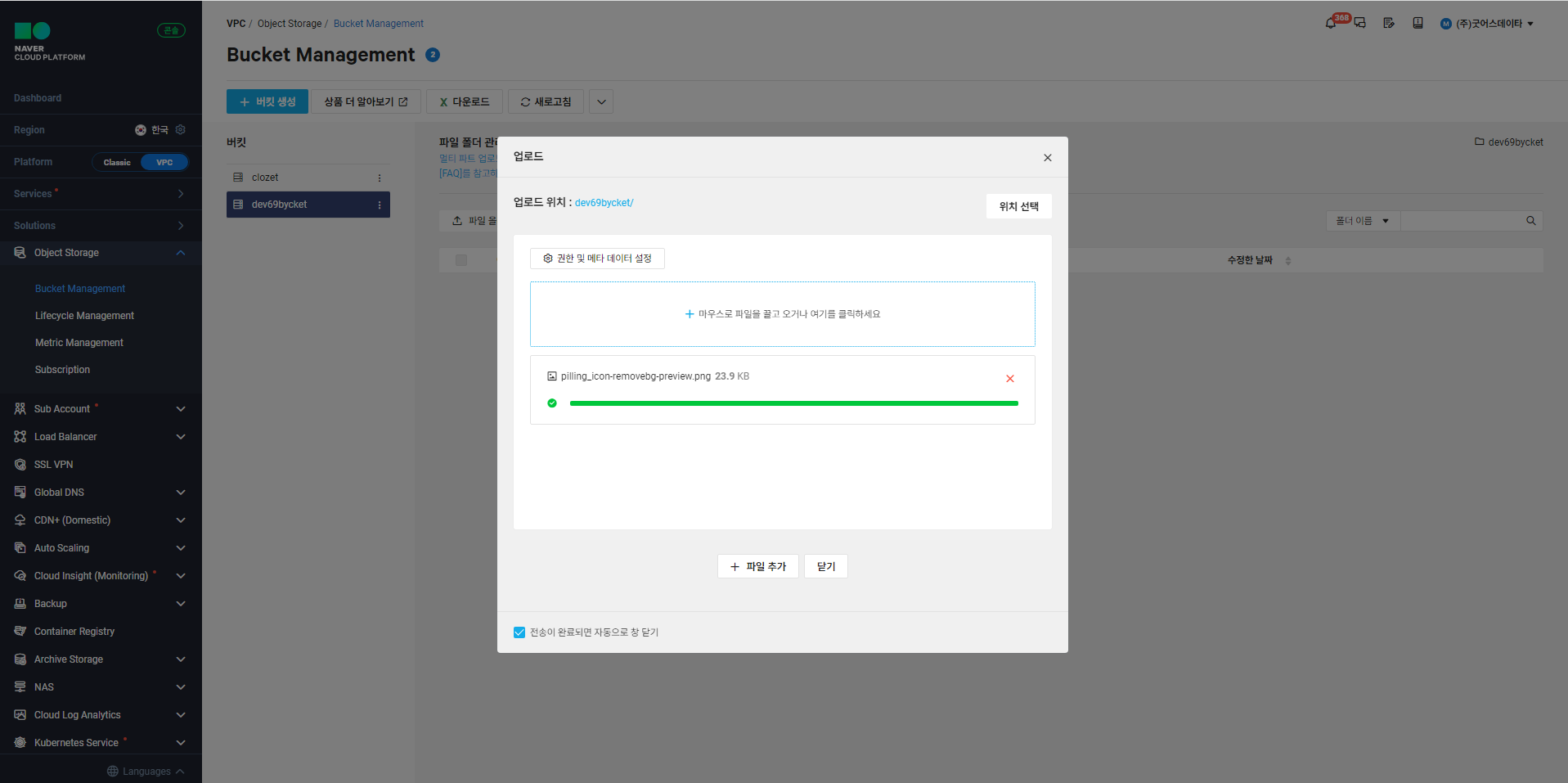
만들었으니 이미지를 업로드 해보자. 파일 올리기 버튼을 눌러 이미지를 업로드 하면 된다.

이미지가 성공적으로 올라갔다.
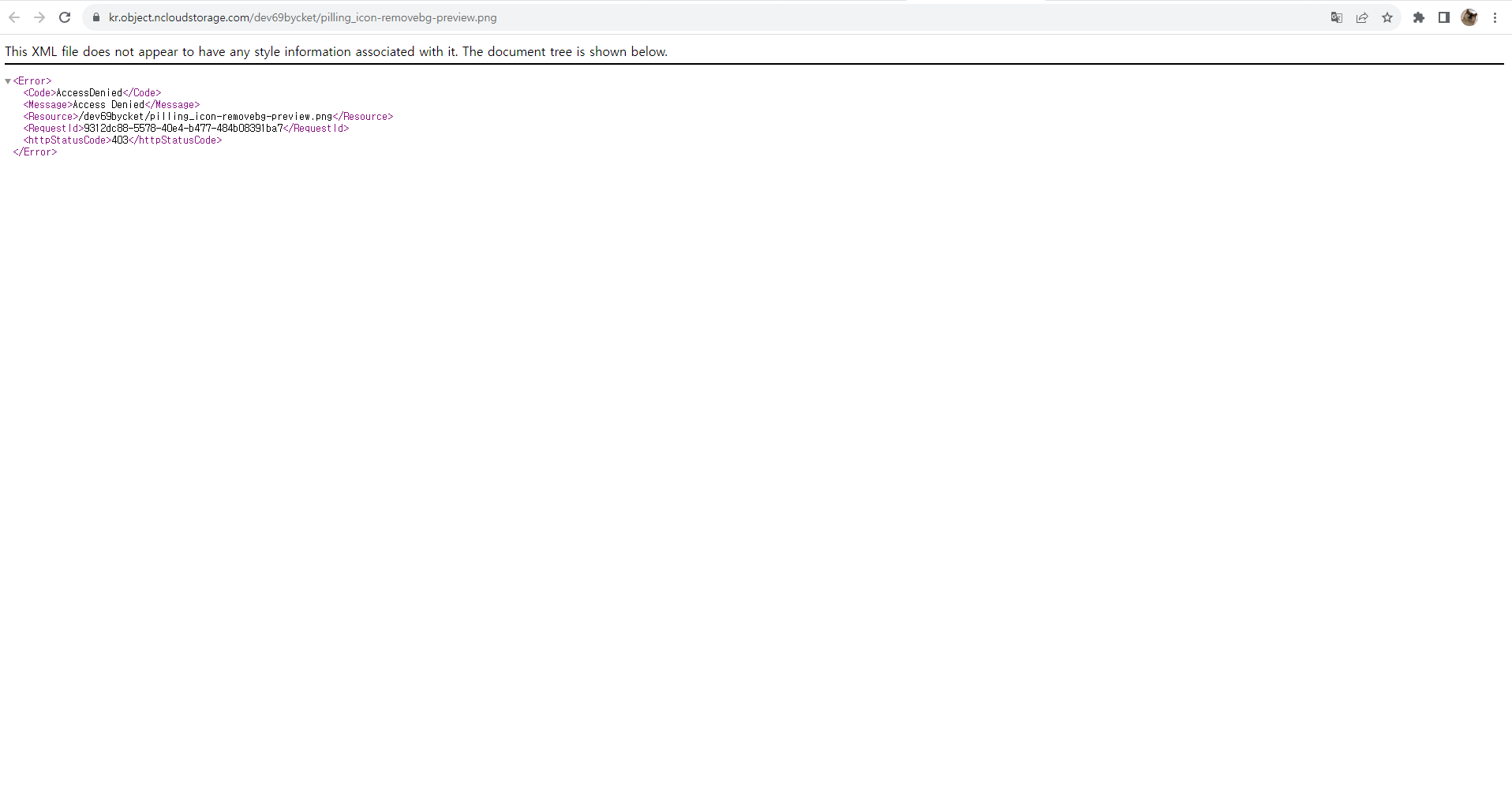
https://kr.object.ncloudstorage.com/dev69bycket/pilling_icon-removebg-preview.png

하지만 이미지 url을 누르면 이미지가 안나오고 XML 형식만 나오는데, 이는 파일의 접근권한을 설정하지 않았기 때문이다.



공개 설정을 하면 Url 버킷에 담긴 이미지를 이미지를 가져올수 있다.

이렇게 콘솔에서의 이미지 업로드과정을 살펴보았다. 버킷에 저장하여 어디서든 url을 통해 이미지를 가져올수 있다.
하지만 콘솔에서 이미지를 하나하나 올리는것은 귀찮은 일이다. 따라서 Object Storage Api를 사용하여 프로젝트에 적용 시켜보겠다.
https://ungyuun.tistory.com/11
[NCloud] Spring에 Object Storage 파일업로드 Api 적용
쇼핑몰 개인프로젝트를 구현하려면 파일업로드가 많은데, 일일히 콘솔에 이미지를 업로드해서 버켓에 저장을 할순 없다. 그래서 Rest요청을 보내 파일을 저장하려고 한다. 따라서 AWS S3에서 제공
ungyuun.tistory.com
'NCloud' 카테고리의 다른 글
| [NCP] GeoLocation 사용 (1) | 2023.11.26 |
|---|---|
| [NCP] Mysql CloudDB 연결하기 (0) | 2023.10.21 |
| [NCloud] Spring에 Object Storage 파일업로드 Api 적용 (0) | 2023.10.07 |


